√100以上 html table 斜線 127662-Html table 斜線 文字
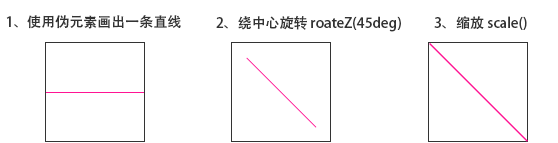
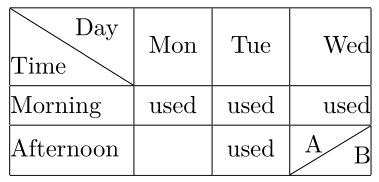
HTML 与 XHTML 之间的差异 在 HTML 401 中,table 元素的 "align" 和 "bgcolor" 属性是不被赞成使用的。 在 XHTML 10 Strict DTD,table 元素的 "align" 和 "bgcolor" 属性是不被支持的。Border属性で数を1以上に指定し、罫線を表示できる状態なら、罫線の色を指定することができます。 罫線の色は、タグでbordercolor属性を指定することで指定します。 色は16進数か色名で指定します。 たとえば または と指定すると、罫線の外側が赤になります。 通常の立体的な罫線なのでCSS3でHTMLテーブルのセルに斜線を入れる(transform属性) 先週の記事「テーブル左上隅のセルだけ消す」 の最後で、セル内斜線をCSSだけで入れるのは難しそうと書いたけど、CSS3のtransform属性を使って一応できました。 太い境界線の「斜めの色の差」でなく、ちゃんとした斜「線」。 Chrome / Chromium43、Firefox39、IE10で動作確認しました(下の画像はChrome)。

表格表頭如何在excel中畫斜線含雙斜線及添加文字 人人焦點
Html table 斜線 文字
Html table 斜線 文字-網頁文字一定要有超連結才可以有底線嗎?那可不一定唷!有什後需要在某些文字加上底線來標示其重要性的時候,可以使用 HTML 中用來設定文字底線的標籤 來處理,也可以使用 CSS 的 textdecoration 來設計,這兩種方式都算容易,但 textdecoration 變化比較多,還可以加上刪除線或上線等HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) ツイート 近年、背景に斜め線を使用しているサイトがしばしば見受けられますよね? 弊社の制作実績でも斜め線を使用したサイトをいくつか掲載しています。 株式会社オーカム: https//wwwocamcojp/ こういったコーディングを過去に経験して



Table表头斜线 Front End Fan Csdn博客 Table 斜线
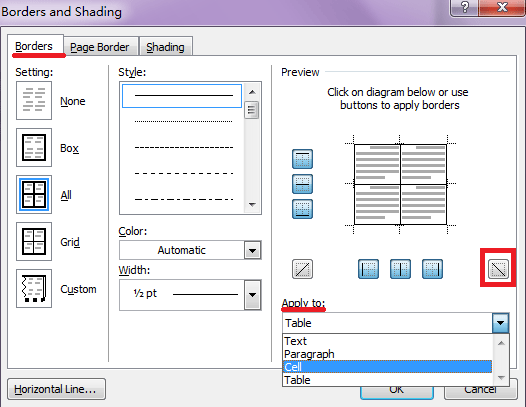
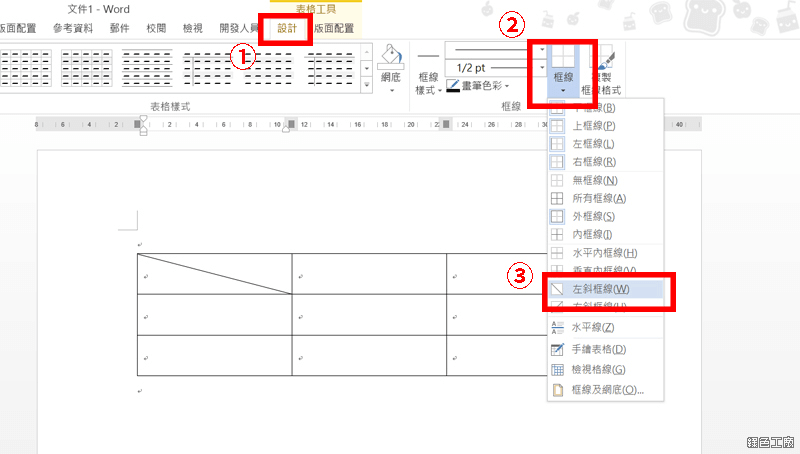
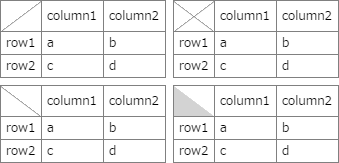
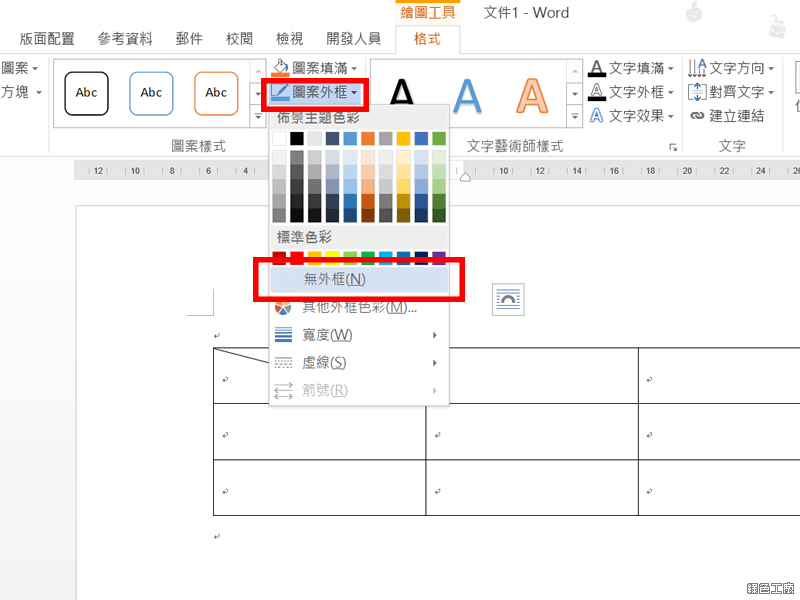
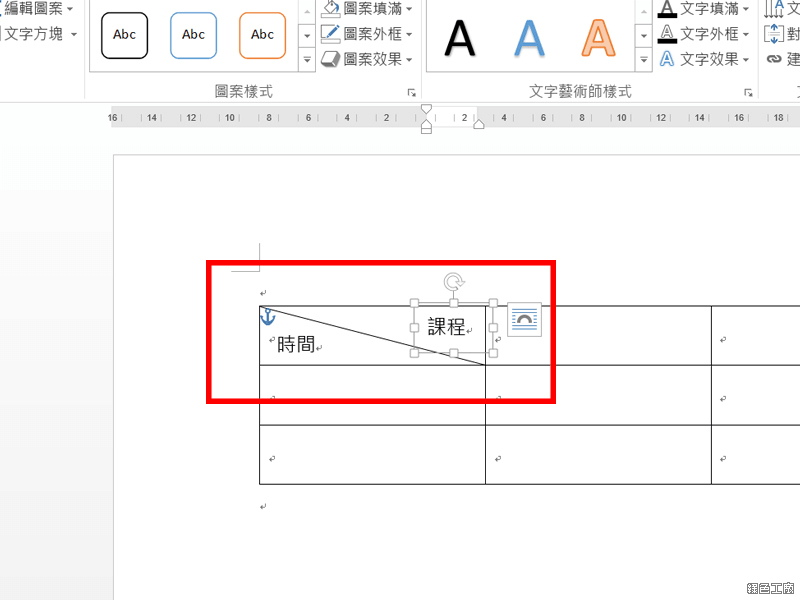
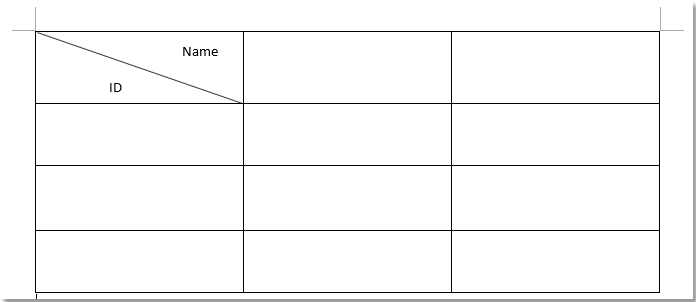
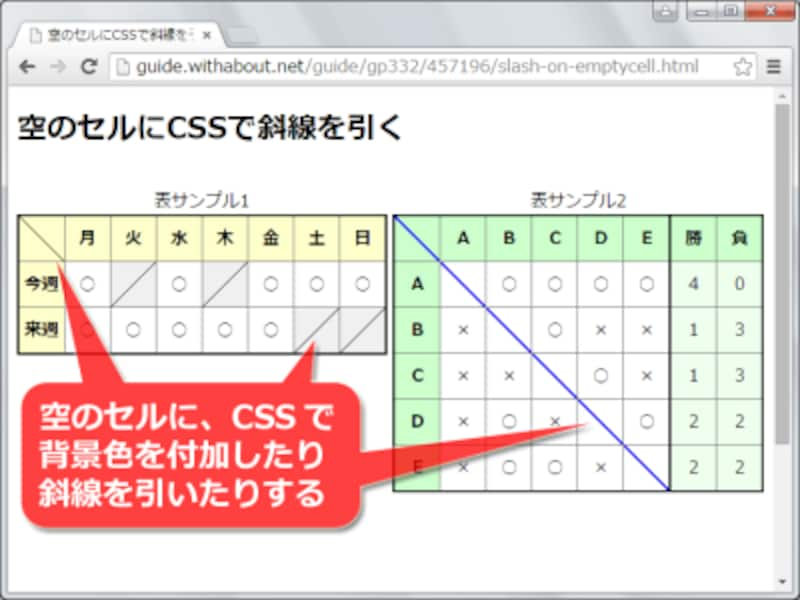
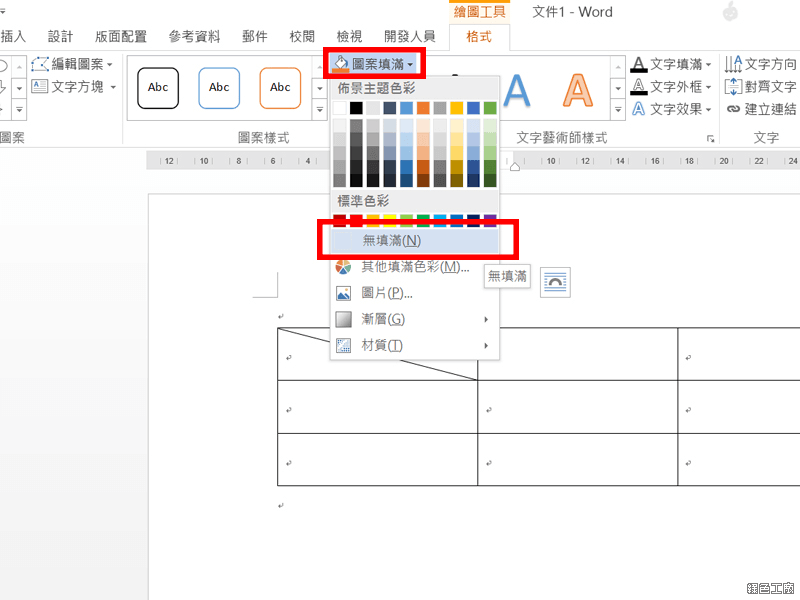
將表格之儲存格劃上對角線? 方法一 1在「表格」下找出「手繪表格」 2之後會出現一個「表格及框線」的視窗具体的な書き方を解説する前に、ウェブ上での斜線の活用例を3つ紹介しておきます。 HTML内で斜線を引きたい例1:表の左上で縦横の見出しが交差する部分に斜線を引く ウェブページ上に表 (テーブル)を掲載する際、見出し行の端に斜線を引きたいことがよくあるでしょう。 下図では、行と列の見出しが交差する左上端の1マス (緑色矢印の部分)に、右下がりの斜線を/* */ /* 空の見出しセル(th)には、右下がり(45度)の斜線を引く */ /* */ table thempty { backgroundimage lineargradient(45deg, transparent 49%, black 49%, black 51%, transparent 51%, transparent);
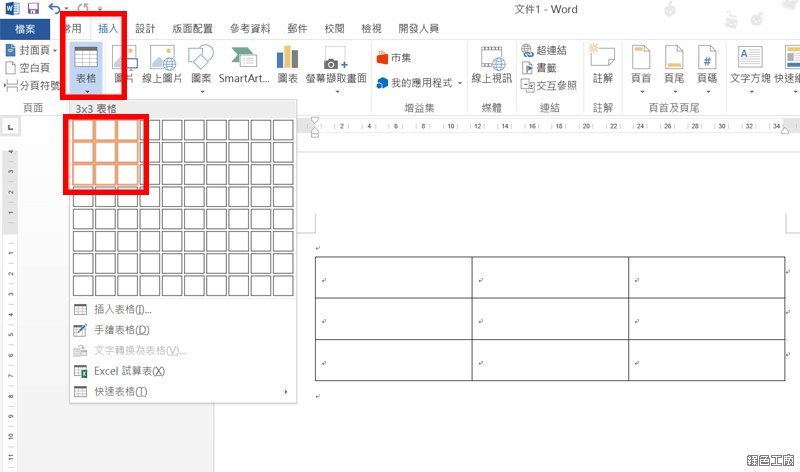
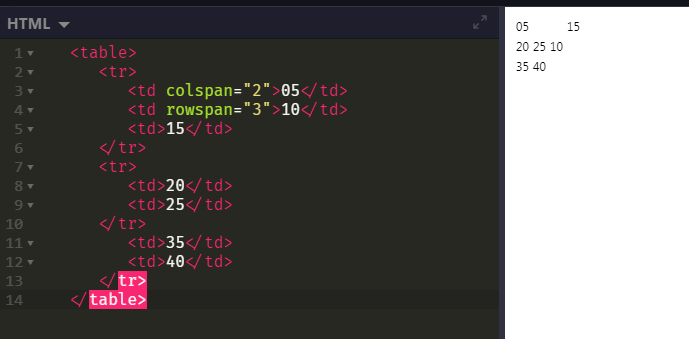
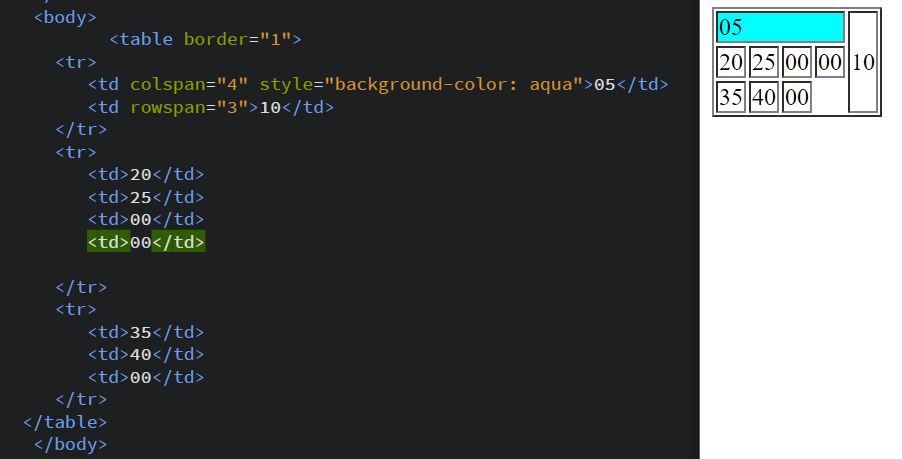
範例中使用了 與 的標籤把內容包起來, 標籤代表的是一行,而 標籤則代表一列,為了清楚呈現,我們還為 table 加上了 border="1" 的設定,這代表這個 table 的邊框粗細是 1,在實際使用上你也可以設定為其它的値,例如 border="0" 則不會顯示邊框。 請注意 HTML 語法都必須用一個開始標籤與一個結束標籤把內容包起來,開始標籤與結束標籤是對等的Oct 29, · Tables can be used to compare two or more items in tabular form layout Tables are used to create databases Defining Tables in HTML An HTML table is defined with the "table" tag Each table row is defined with the "tr" tag A table header is defined with the "th" tag By default, table headings are bold and centered/* 右下がりの斜線 */ } /* */ /* 空の中身セル(td)には、右上がり(45度)の斜線を引いて灰色背景色も付加 */ /* */ table tdempty { backgroundcolor #f0f0f0;
「HTML table 斜線」で検索すると色々出てきますので、詳細はそちらを。 私の場合は基本的に斜線は使いませんが、どうしても入れたい場合は画像を使いますね。Table, tr, td {border 1px solid;Oct 09, · 空のセルに対して、斜線を引く 例えば下記のような表があって、水曜日のセルに斜線を入れたい時。 (初心者のため表のイメージの貼り付けができなくてごめんなさいね) 一番下の水曜日のセルには何も書かない。空にしてある。



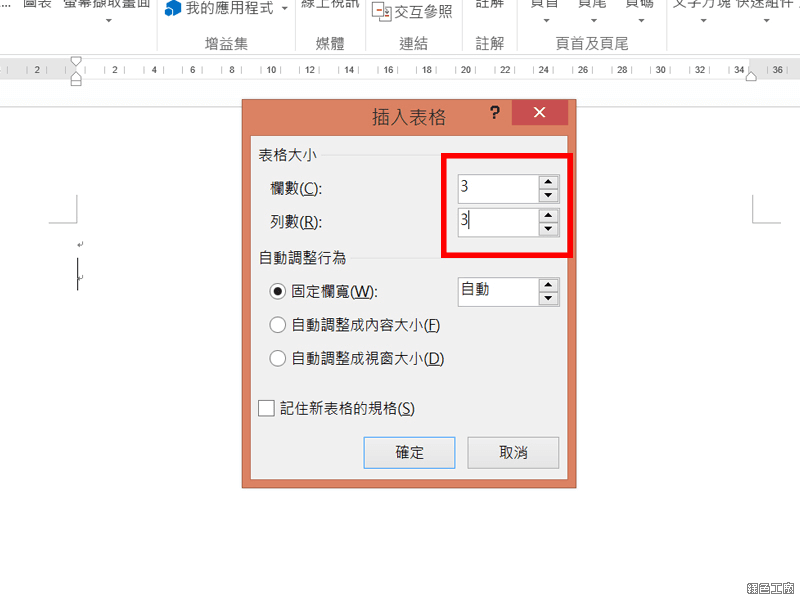
如何在word中的表格中插入對角線



Table表头斜线 Front End Fan Csdn博客 Table 斜线
Table trnthchild(even)とすることで、偶数行にすることが可能です。 4表に斜線を引くCSSで斜線を表現 あまり必要になる機会はないのかもしれませんが、表に斜線を引く方法についても説明し分かりやすくする為に、HTMLファイルとCSSのファイルは分離していませんが、スタイルを設定するファイルはHTML文書と分離した方がよいでしょう。 HTMLの基礎 tableDec 23, 19 · Copied!



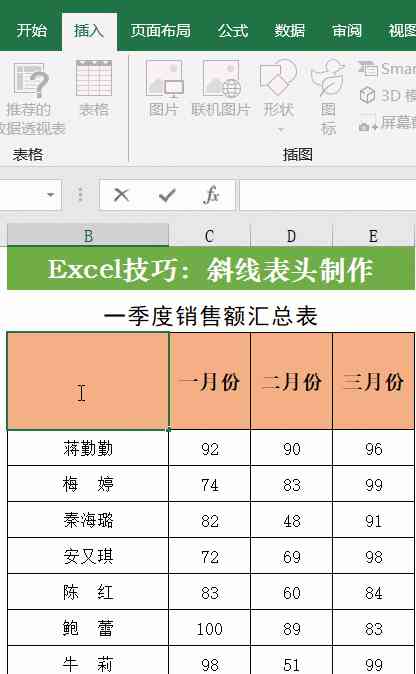
Excel中如何製作雙斜線表頭和傾斜表頭 簡單到兩步



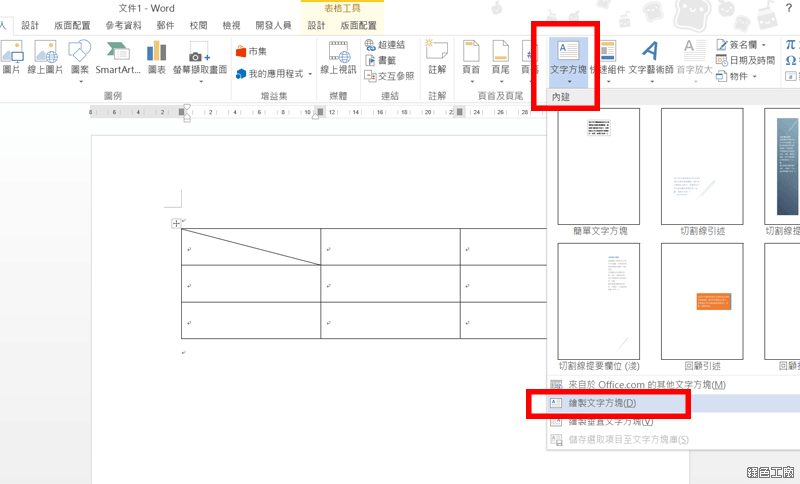
Word 表格如何加入斜線 以及如何加入對角線兩邊的文字呢 哇哇3c日誌
Html中table只有行、列合并,有border,在一个td中有两种内容就只能js来了。网上查了一些实例,不行啊,还是自己写一个吧。html: 内容 1 2 3 table 表头斜线 canvas自适应 HandesomeLi 1604 3848 收藏 分类专栏: canvas 版权声明:本文为最简单直接的方法就真正意义上画一条线,在指定要画 斜线 的隔离增加 一个 宽高与格子一样大的canvas html如下: 增加 一个 line ()的js脚本: function line () { table表格 ,这个东西大家肯定都不陌生,代码中我们时常都能碰到,那么给 table 加 一个斜线 的 表头 有时是很有必要的,但是到底该怎么实现这种效果呢?HTML Table 除了可以用來排版之外,當然也可以用來作一些資料呈現的表格,本篇提供幾種簡單的表格邊框樣式美化的範例,這些範例主要是透過 CSS 的 borderstyle 技巧呈現,有許多種不同的邊框樣式風格可以自己調整,例如實體線(solid)、虛線(dashed)、雙實線(double)、細虛線(dotted) 等,表格邊框的顏色與粗細都可以自己調整出想要的風格。 HTML Table 表格的邊框樣式



Html 語法教學授課 彭穎聰老師 Ppt Download



Word表格斜線的繪製刪除以及線條顏色和樣式的設置 每日頭條
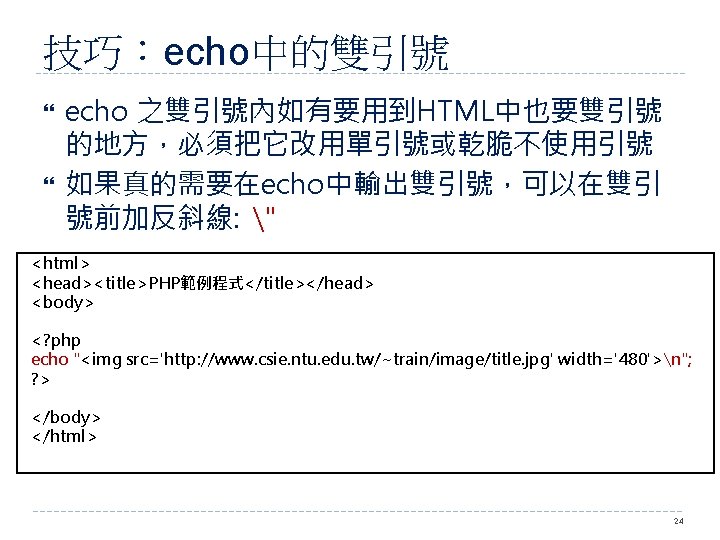
斜線が描かれたSVGをCSSのbackgtoundimageで矩形のサイズいっぱいに表示しています。 SVGはシンプルで、 viewBox="0 0 10 10"は、幅10 高さ10の表示枠を設定しており x1="0" y1="0"は、始点で左上 x2="10" y2="10"は、終点で右下です。範例所表現的是如何在一段文字或文章中,利用傳統 HTML 的粗體字標籤或 CSS 的 fontweight 屬性,把其中任意的文字標示為粗體字,較特別的是 CSS 的 fontweight 必須使用 span 區域標籤把要顯示為粗體字的文字範圍先包起來才有效果。1HTML代码如下:<table class="table tablebordered tablestripped tablecondensed tablehover mbn">



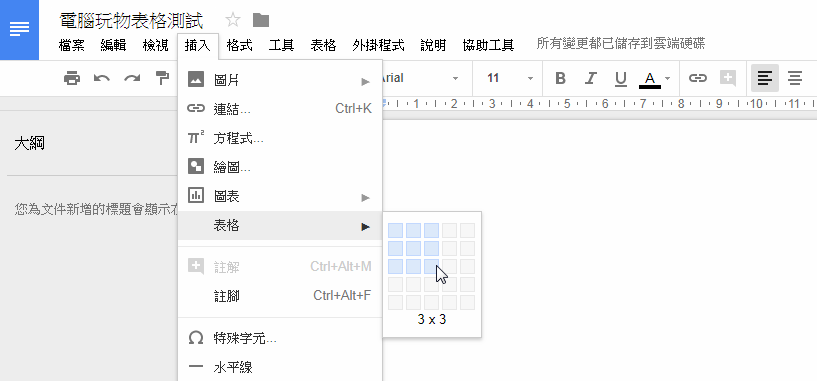
Google 文件畫複雜表格教學 一 表格並排 特殊格式實作



製作單元格單斜線 雙斜線 學會這兩種方法 只需簡單兩
/* table */ table { bordercollapse collapse;雙十放假要幹嘛,當然是打混複習啊 正文開始 一個網頁上若是只有單純的文字那我想沒有人會停留超過30秒吧,多一點變化,多一點流量,今天我們就來學習如何讓網頁更加吸引人吧。 自古以來人們只要聽HTML Table Add Cell Padding Cell padding specifies the space between the cell content and its borders If you do not specify a padding, the table cells will be displayed without padding To set the padding, use the CSS padding property



Word表格中的斜線表頭都會做嗎 幾種常用小方法分享給大家



Excel表格中斜線表頭的做法 不只一種喲 人人焦點
Bordercollapse collapse;} td {display inlineblock;因為Description char(100)這個欄位我是從別的table抓過來我的table A的, 所以在這個動作上,我才會想是否能夠以sql的分式來做區分的動作~ 本篇文章回覆於 1534 == 簽名檔 == 未登入的會員無法查看對方簽名檔 7樓Border 1px solid black;



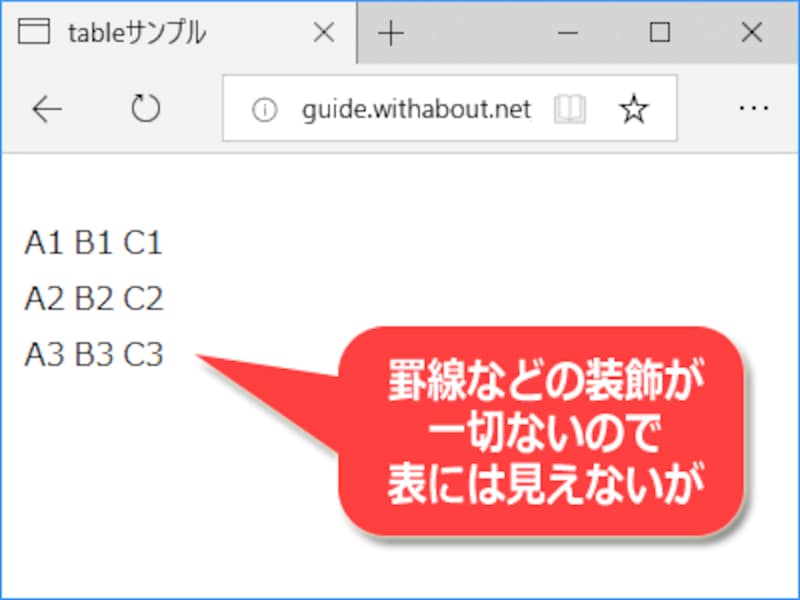
Table テーブル タグで表を作る方法 Html5 Css3版 ホームページ作成 All About


Table表頭和首列的表格固定 Css實現的table表頭固定 It閱讀
} table th, table td { width 50px;Table要素 に rules="" を追加すると、内罫線の表示方法を指定することができます。 ~ 属性 値 説明 rules="" none 内罫線を表示しない (初期値) rowsHTML 是 Hypertext Markup Language 的縮寫,也就是「超文本標記語言」(請注意他是標記語言,不是程式語言)。HTML5是HTML的最新修訂版本,本文帶你了解HTML是什麼,以及快速攻略 HTML標籤。



如何在word13表格中繪製斜線表頭 壹讀



在word16表格中添加斜線表頭的方法 壹讀
Td に斜線を引きたい 引きたいのです。 検索したら方法がいくつか出てきたのだけど、どれも微妙に要件を満たさず 画像でなんとかする ⇒ 斜線が描かれた画像を用意して、それをtdの背景にする、という理解で良いの? これだとtdのサイズに合わせた画像を用意しないと、tdが大きい場合等に画像が拡大されてぼやけてしまいました。 lineargradient で斜線をひく本篇文章列出常用 HTML 特殊字元編碼符號對照表。在撰寫 Blog 文章,如需在網頁內顯示 HTML (標籤) 時無法正常顯示?這是因為某些字符已經當做 HTML 標籤的用途了,如果要在網頁內顯示這些字元,就需要使用代碼來表示了;還有某些無法使用鍵盤輸入的特殊字元。Css3で斜線・ストライプなどの背景装飾のコードまとめコピペですぐ使える! 15年5月22日 あっきん コメントする みなさんはCSS3での装飾はどれくらいしていますか?



Css3でhtmlテーブルのセルに斜線を入れる Transform属性



Word Draw A Slash Header In The Table Programmer Sought
Border 1px solid red;webkittransform skewXHTML 在 19 年時由 Tim BernersLee 所發展出來的,在 1990 年被 WWW 開始採用,並於 1991 年提出 HTML 語法的基本草稿。由於全世界的人都在使用 HTML 來設計網頁 (WebPage) 構建網站,所以 HTML 的語法必須統一。/* for vertical centering */} td after {position absolute;



如何在word中的表格中插入對角線


有趣的css題目 9 巧妙實現css 斜線 前端大全 微文庫
HTML テーブルの横幅以上の画像を切り詰めて表示する ( IE 限定 ) HTML input タグの maxlength 属性はバイト数?文字数? ASPNET Ajax Timer コントロールで自動ポストバック Javascript onload で実行されるイベントハンドラを追加登録する (こんにちは CSSで表に斜線を引く方法で背景のグラデーションを使用する方法があるかと思います。 たとえば.. backgroundimage lineargradient(45deg, transparentThe attribute is applied both horizontally and vertically, to the space between the top of the table and the cells of the first row, the left of the table and the first column, the right of the table and the last column and the bottom of the table and the last row



Word 表格如何加入斜線 以及如何加入對角線兩邊的文字呢 哇哇3c日誌



手機wps小技巧 製作表格單雙斜線表頭
範例輸出 表格內容 傳統的設計重點在於 標籤內使用 bgcolor 來設定表格所要呈現的背景顏色,也就是範例中紅色標示的語法,至於顏色的表示方式則可以使用各種顏色的英文名稱,或使用 Wibibi 提供的網頁版《 色碼表 》查詢所需要的顏色,除此之外,bgcolor 還可以套用在 的標籤內,用來設定欄位內的背景顏色,關於表格中的各種標籤用法,請參閱: HTML Table 表格HTMLの表(TABLE)のセル(TD)に斜線を引くjavascriptライブラリ slashjs HTMLで作成した表(TABLE)で斜線(主に空欄・記入禁止などを示すためのもの)を引こうと思ったら、そんなもの引けなかった そんな経験はありませんか?CSS3でHTMLテーブルのセルに斜線を入れる(JavaScript援用) 一昨日 の最初の方に書いた制約の一つをJavaScriptでカバーしてみました。 その制約は「斜線を引くセルの横幅・高さを絶対値で固定し、そこから値を計算してCSSに書く必要があった」点。 今日はJavaScriptでセルサイズを取得し、CSSのtransform属性への設定を動的・フレキシブルに行います。 ただしIE10では動かず


html網頁設計筆記


呈現表格斜線 Xiaolian 隨意窩xuite日誌
Lineargradient ()関数を利用して斜線を引くことができます。 テーブルのセルに斜線を引くには td 要素に対して lineargradient () を指定します。 background lineargradient (45deg, transparent, transparent 49%, black 49%, black 51%, transparent 51%, transparent);/* doesn't seem to work in FF without this */ position relative;Css 实现 table 斜线 表头 iteye_的博客



Word 表格如何加入斜線 以及如何加入對角線兩邊的文字呢 哇哇3c日誌



使用html的canvas 給表格畫斜線 It閱讀
テーブル(表)の空セル (TH,TD)に斜線をCSSで引く CSSのみでExcelのようにセルに斜線を引くことが出来ます。 当ページではCSSで「SVG」を利用することで斜線を引いています。 「lineargradient」を利用する方法もありますが、斜線の太さ指定や滑らかさに関しては「SVG」の方が自由に設定可能となっています。 斜線を背景の100%指定を利用することで、セルの幅が変わって如果我們有透過 CSS 來制定表格的樣式,那就不需要在 HTML 之內用到這些屬性了。 table、th、tr、及 td 這幾個選擇器可以使用許多在這個教學中有提到的 CSS 屬性,例如 文字、字體、邊框、顏色、以及 背景。 來看個例子。假設我們想要把以下的樣式加入表格內:



Word 表格如何加入斜線 以及如何加入對角線兩邊的文字呢 哇哇3c日誌


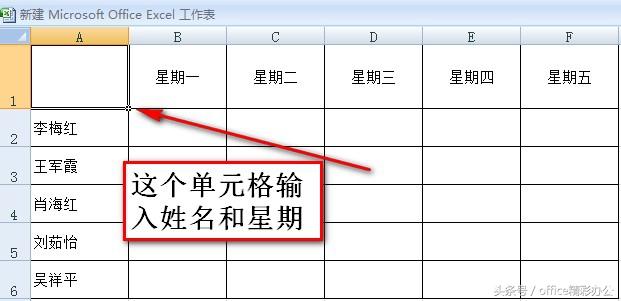
如何在excel中畫斜線 Excel基礎 办公软件


呈現表格斜線 Xiaolian 隨意窩xuite日誌



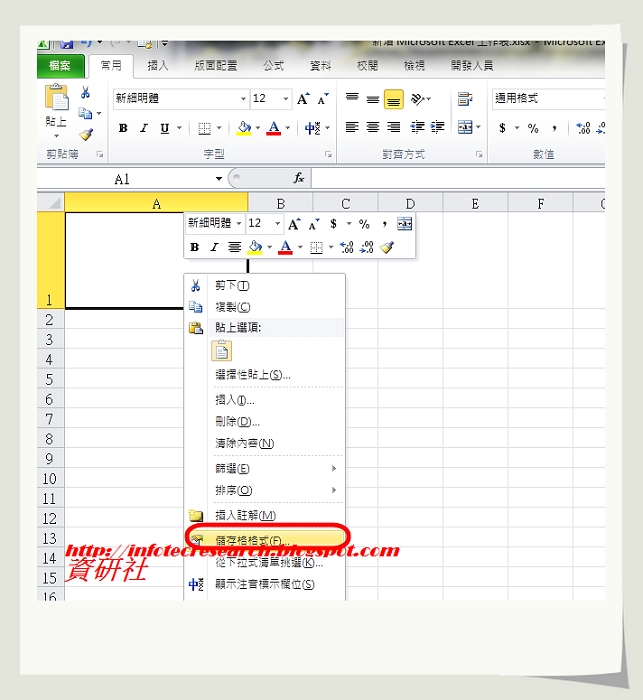
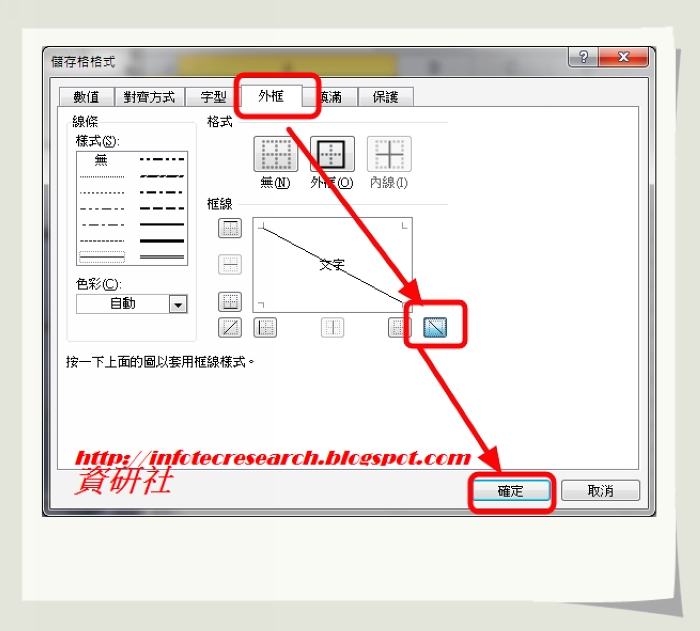
資研社 Microsoft Office Excel 10 在儲存格中畫上對角分格線 斜線 建立兩個分類的方法


無痛爬梳自己來 用google Spreadsheet 爬取網頁資料你常用到網路上各種來源的資料嗎



Table テーブル タグで表を作る方法 Html5 Css3版 ホームページ作成 All About



Word 表格如何加入斜線 以及如何加入對角線兩邊的文字呢 哇哇3c日誌



Html Font N N Size Color Html Head


Word 10 表格斜線 軟體使用教學 隨意窩xuite日誌


如何在excel中畫斜線 在excel中畫斜線的方法介紹 關於電腦軟件教程


Xml 與html 的關係



支票畫斜線excel03畫斜線 Cuya



資研社 Microsoft Office Excel 10 在儲存格中畫上對角分格線 斜線 建立兩個分類的方法



Html表格左上角單元格添加2條斜線的方法 台部落



Word 表格如何加入斜線 以及如何加入對角線兩邊的文字呢 哇哇3c日誌



表格3 Excel怎么拉下來1 Chris Miller



Apple Numbers 試算表格欄位之表頭斜線繪製分隔 鷹眼觀察


Css で Table に斜線を引く方法 小粋空間



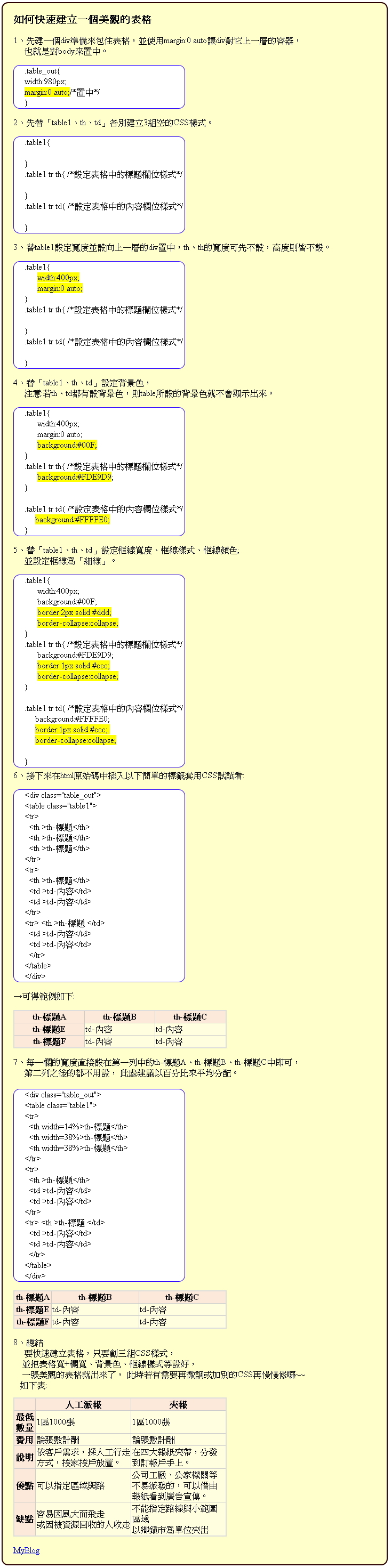
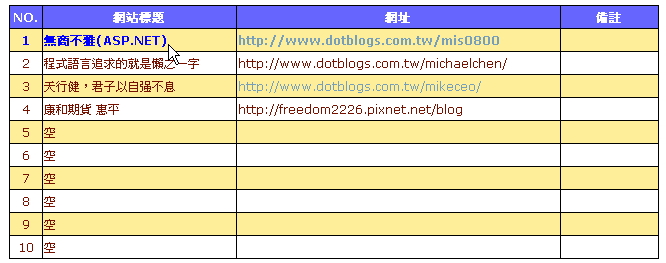
Html Note 如何快速建立一個美觀的html表格 基本範本 無商不雅 點部落



如何實現table表格中的斜線表頭效果 Toments 找話題


Office軟件技巧 Word中表格的基本操作 詳細 台部落



Latex 斜线表头的表格制作 简书



It 邦幫忙 一起幫忙解決難題 拯救it 人的一天



Codepen Html Css 列表list



在excel中如何製作斜線表頭 Itw01



Ppt Html 概要powerpoint Presentation Free Download Id



谈谈一些有趣的css题目 九 巧妙的实现css 斜线 Chokcoco 博客园



表格html 斜線表格斜線 Css Html Uoffy



Php Doctype Html Head Meta Charsetutf8 Titlephptitle Head



表格表頭如何在excel中畫斜線含雙斜線及添加文字 人人焦點



Word 表格如何加入斜線 以及如何加入對角線兩邊的文字呢 哇哇3c日誌



表格html 斜線表格斜線 Css Html Uoffy



Nztvd91 2b58m


Word表格及excel中斜線表頭的繪制方法 Word使用技巧 办公软件



给table表格加斜线 简书



Wps表格中怎麼添加斜線表頭詳細步驟圖解方法介紹 每日頭條



Html 基礎 學習該如何開發web Mdn



如何在word中的表格中插入對角線



Latex 制作斜线表头 合并行列单元格 Conding 算子 Csdn博客 Latex表格斜线



表格3 Excel怎么拉下來1 Chris Miller



表格表頭如何在excel中畫斜線含雙斜線及添加文字 人人焦點


Html表格斜線介紹 Html5 程序編程


サイズが可変のtableのセルに斜線を引くcss Webdev



Google 文件畫複雜表格教學 一 表格並排 特殊格式實作



Table テーブル タグで表を作る方法 Html5 Css3版 ホームページ作成 All About



Apple Numbers 試算表格欄位之表頭斜線繪製分隔 鷹眼觀察


Css也能畫對角線 宅男藝術家 照片寫心情 痞客邦



Day3 超連結 表格 清單 It 邦幫忙 一起幫忙解決難題 拯救it 人的一天



輕鬆學會word中繪製表格斜線的幾種方法 每日頭條


Word 10 表格斜線 軟體使用教學 隨意窩xuite日誌



Html Note 如何快速建立一個美觀的html表格 基本範本 無商不雅 點部落



Google 文件畫複雜表格教學 一 表格並排 特殊格式實作



Html Note 如何快速建立一個美觀的html表格 進階範本 無商不雅 點部落



Word表格斜線的繪製刪除以及線條顏色和樣式的設置 每日頭條



如何在excel表格中畫斜線並上下打字 It145 Com


無痛爬梳自己來 用google Spreadsheet 爬取網頁資料你常用到網路上各種來源的資料嗎


呈現表格斜線 Xiaolian 隨意窩xuite日誌



Word 表格如何加入斜線 以及如何加入對角線兩邊的文字呢 哇哇3c日誌



如何在word03 表格中畫斜線並且完美的加入文字 網路創業課程



Word操作你要這樣做word斜線表頭 每日頭條


改善google文件中的表格格式 學不完 教不停 用不盡 痞客邦



Html 基礎 學習該如何開發web Mdn



Word製作斜線表頭的方法 Word中斜線表頭的製作技巧 每日頭條


Wps表格怎麼畫斜線wps表格畫斜線方法 It閱讀



輕鬆學會word中繪製表格斜線的幾種方法 每日頭條



無料ダウンロード Html Table 斜線 サイエンスダイエットシニアライト



在excel中的單元格里加上斜線分割內容的方法 壹讀



手機wps小技巧 製作表格單雙斜線表頭



Word 表格如何加入斜線 以及如何加入對角線兩邊的文字呢 哇哇3c日誌


Html表格斜線介紹 Html5 程序編程



用css3的線性漸變做出表格斜線效果的方法 教學撰寫 徐嘉裕neil Hsu



跟我學wps 如何實現表格斜線表頭以及斜線表頭打字的製作 每日頭條



q Tu S6dzlom



Wps表格中怎麼添加斜線表頭詳細步驟圖解方法介紹 每日頭條



如何在部分跨越單元格的html表格中創建元素 優文庫


コメント
コメントを投稿